2020年9月23日に1.17.0がリリースされましたが、このバージョンにアップデートするとIMEの日本語切り替えに使用するzenhanが使えない不具合があります。 2020年9月26日 1.17.1…
VSCodeでdotnet coreアプリのBlazorを新規テンプレートから作成し、CSSが読み込まれない場合の確認・対処方法です。
blazorアプリに限らず、MVCやRazor Pagesで発生する場合も原因は同じです。
対象
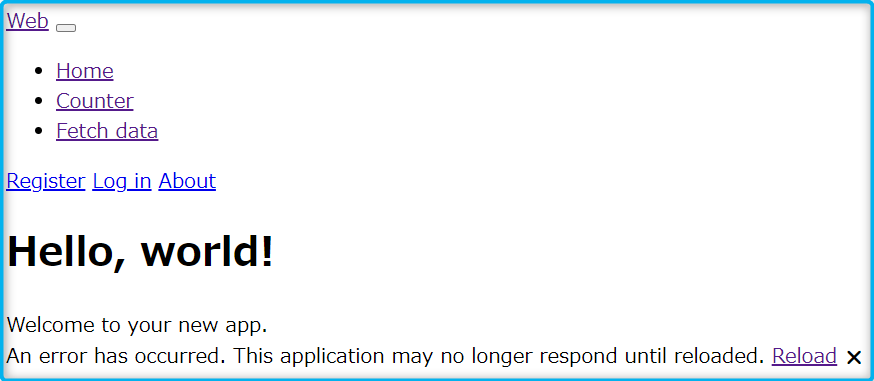
- デバッグ実行した時、動作するがCSSが読み込まれない
dotnet runで実行するとCSSが正常に読み込まれる- ソリューションファイルを作成して複数プロジェクトを追加している
- ディレクトリ構成を変更している
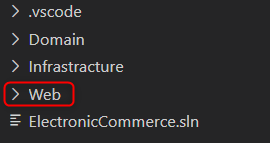
ソリューションファイルを作成しているとは
Blazorアプリ単体で構成されているアプリではなく、APIやライブラリ等の複数プロジェクトを含むディレクトリ構成の状態です。
参考画像はドメイン駆動設計(DDD)で用いられるBlazorプロジェクト(Web)の他にDomainやInfrastrctureをclasslibとして別プロジェクトにして参照しています。
原因
デバッグを構成するlaunch.jsonのcwdのパスが間違っている為です。
cwdは、デバッグ実行を行うディレクトリです。
読み込まれるべきCSSファイルは、プロジェクトルートディレクトリのwwwrootに保存されています。
この場所の参照先パスは、以下のようにwwwrootは除いて指定します。
<link href="css/site.css" rel="stylesheet" />
解消方法
VSCodeのdotnet coreのデバッグテンプレートは、cwdの値にルートディレクトリが自動的にセットされます。
以下のようにwwwRootの上位ディレクトリ(${workspaceFolder}/Web)をセットして実行パスを一致させることで、CSSが正常に読み込まれます。
"configurations": [
{
"name": ".NET Core Launch (console)",
"type": "coreclr",
"request": "launch",
"preLaunchTask": "build",
"program": "${workspaceFolder}/Web/bin/Debug/netcoreapp3.1/Web.dll",
"args": [],
"cwd": "${workspaceFolder}/Web",
"console": "internalConsole",
"stopAtEntry": false
},
{
"name": ".NET Core Attach",
"type": "coreclr",
"request": "attach",
"processId": "${command:pickProcess}"
}
]










 プロフィール
プロフィール





コメントを書く