この記事はこんな方が対象 Microsoft Teamsの無料版を使っている 自社チームのチャネルに外部の協力企業や顧客に参加してもらいたい だけど他のチャネルや自社チームの他のデータにはアクセスでき…
ヒートマップツールと呼ばれるツールで、サイトを訪問したユーザーが何をクリックしているか、どのようにカーソルを動かしながらサイトを閲覧しているのか、追跡することが出来ます。
Demo
Microsoft Clarity Live Demo
https://clarity.microsoft.com/demo/projects/view/3t0wlogvdz/dashboard
利用を開始する
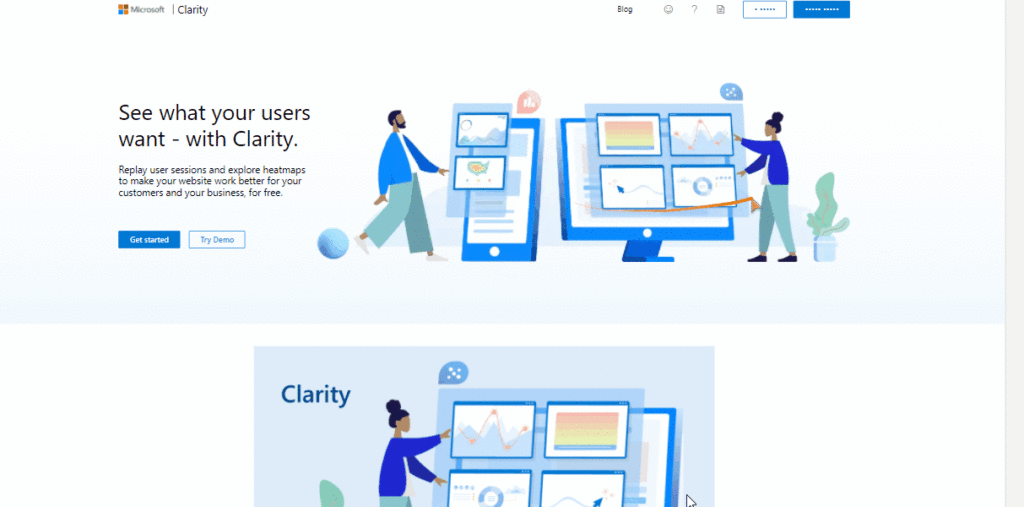
ウェブサイトの Get started から利用を開始します。
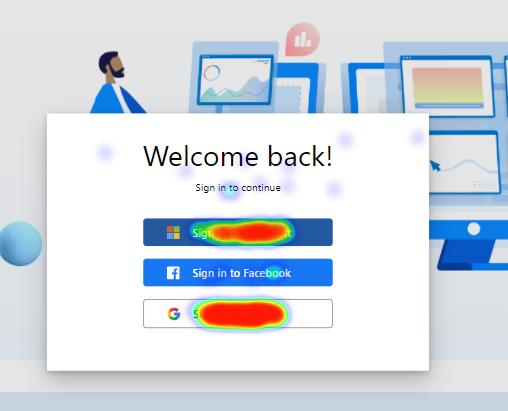
サービスの利用には、Microsoft, Facebook, Googleのいづれかのアカウントが必要になります。
Clarity
https://clarity.microsoft.com/
新しいプロジェクトを作成する
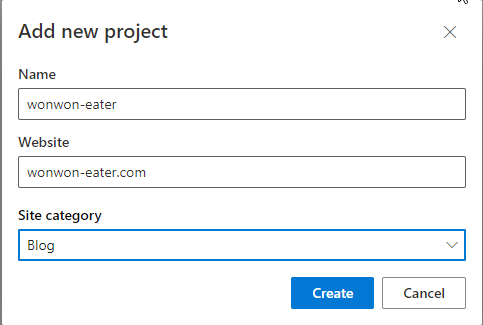
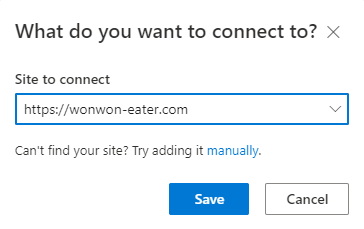
ホーム画面の Add new project から新しいプロジェクト(サイト)を追加します。
サイト名、URL、サイトカテゴリーをセットし、 Create で確定します。
トラッキングコードをマニュアルでセットアップする
最も基本的なセットアップ方法は、 Install tracking code manually から取得できる Scriptタグ をサイトの “ タグ内に追加します。
<script type="text/javascript">
(function(c,l,a,r,i,t,y){
c[a]=c[a]||function(){(c[a].q=c[a].q||[]).push(arguments)};
t=l.createElement(r);t.async=1;t.src="https://www.clarity.ms/tag/"+i;
y=l.getElementsByTagName(r)[0];y.parentNode.insertBefore(t,y);
})(window, document, "clarity", "script", "**********");
</script>
トラッキングコードをサードパーティプラットフォームにセットアップする
WordPress, Wix, Shopifyなど一部のサービスは公式でClarityに対応しています。
設置しようとしているサイトが対応サービスに含まれている場合は、各サービスのセットアップ方法から進めると簡単でしょう。
私の場合は、このブログ(WordPress)に設置する手順で進めていきます。
2021年7月時点の対応サービス
・Google Tag Manager
・Adobe Dynamic Tag Manager (DTM)
・ClickFunnels
・Shopify
・SquareSpace
・unbounce
・Weebly
・Wix
・WordPress / WooCommerce
WordPressにセットアップする
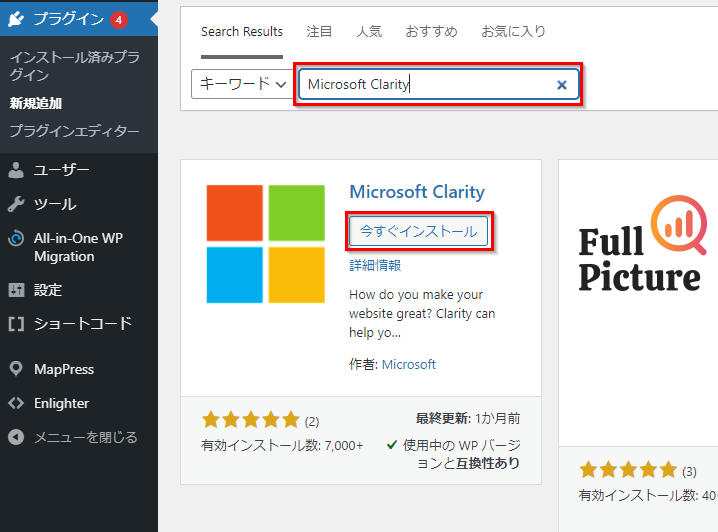
WordPressのプラグインの新規追加機能から、 Microsoft Clarity を検索します。
プラグインをインストール後、 Activate ボタンから有効化します。
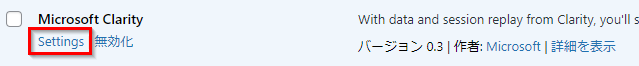
インストール済みプラグインページに Microsoft Clarityが追加されています。
Settings から設定画面を開きます。
設定は非常に簡単です。
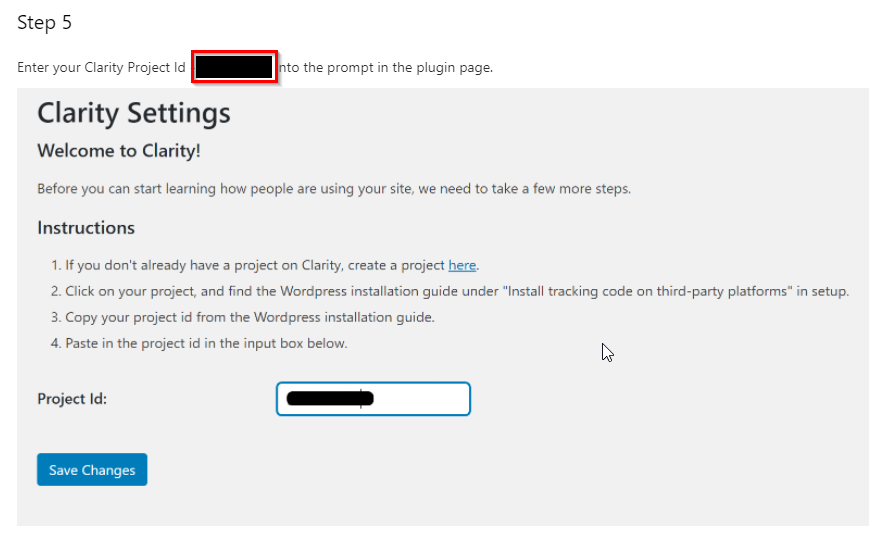
先ほど作成したProjectのIdを入力するだけです。
Project Idの表示方法は設定画面に記載されている通り、WordPressへのセットアップ手順画面を開けば表示されています。
パスワードの類ではなくProjectを特定するためのIDなので、Clarityで作成したProjectページのURLにも含まれています。
Google Analyticsと連携する
Google Analyticsと連携することで〇〇が出来るようになります。
連携設定は Settings から行います。
連携するGoogle Analyticsを管理するGoogleアカウントで認証し、Clarityに必要な権限を付与します。
連携するサイトをセットして完了です。















 プロフィール
プロフィール





コメントを書く