Slackで通知設定を「フォロー中のスレッドに返信があった時に通知する」にしていても、通知が来ない場合があります。 その原因と対処方法について記載します。 フォロー中のスレッドに返信があった時に通知が…
Slackに名言・格言・Tips・豆知識などを定期的に自動で流したいと思ったことはありませんか?
ここでは自前でサーバーを建てることなくGoogleスプレッドシートだけで完結する方法を紹介します。
概要
Slackのアプリを作成してSlackのチャットAPIを使用できるようにします。
スプレッドシートの表計算シートで発言させたい文章を管理します。
このシートを共有設定すれば、発言内容を共同で管理することも可能です。
スプレッドシートのスクリプト(GAS)を使って、表計算シートからランダムで発言する文章を拾い上げてチャットAPIへ送信します。
スクリプトのトリガー機能を使って、発言する間隔をスケジュール設定します。
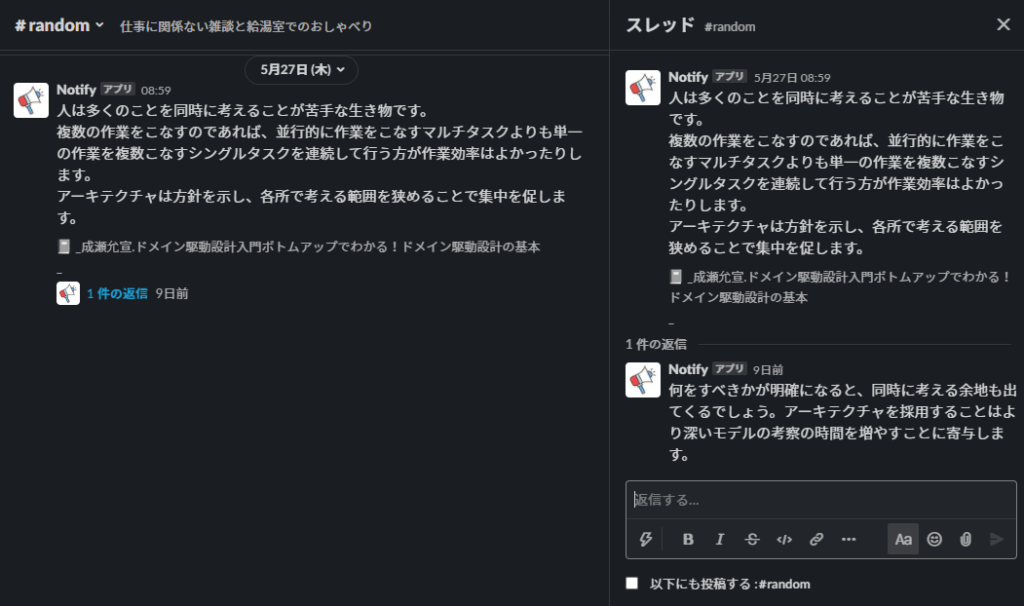
技術TipsをつぶやくBOTサンプル
・チャンネルにTipsを発言する
・発言はMarkdownを使用できる
・発言は絵文字を使用できる
・発言の下に出典を表示する
・出典にSlack内の絵文字を1つ追加できる
・Tipsの詳細をスレッドに投稿する
Slackアプリの作成
チャットAPIを使用するため、Slackアプリを作成してトークンを取得します。
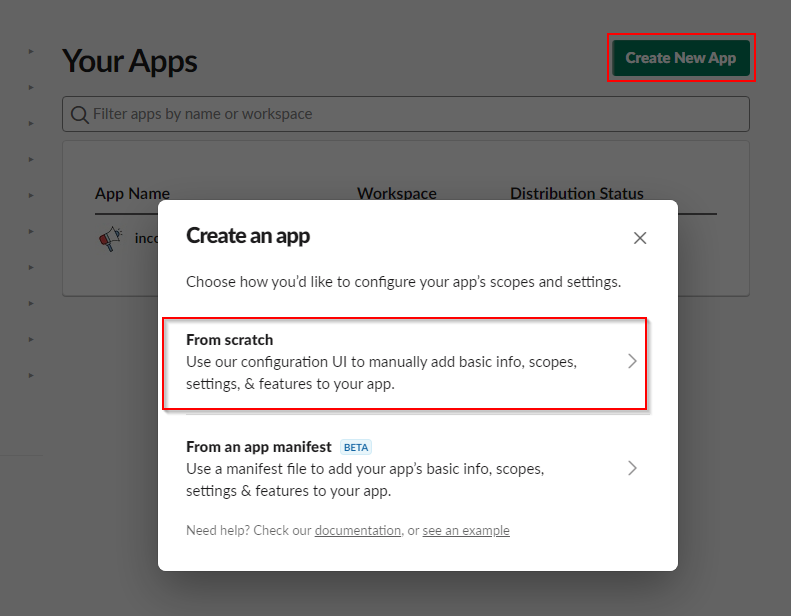
Slack API: Create New App
https://api.slack.com/apps?new_app=
ゼロから作成するので From scratch を選択してアプリ名を入力して作成します。
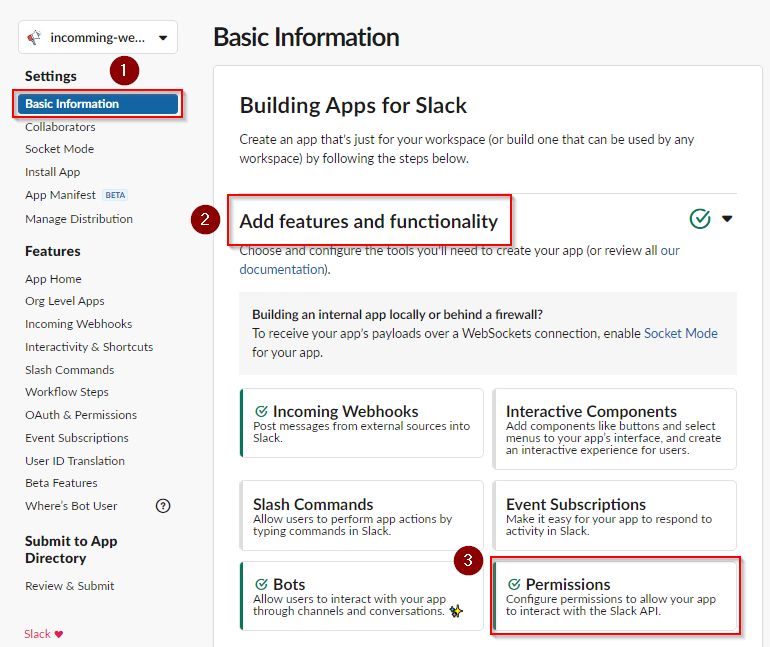
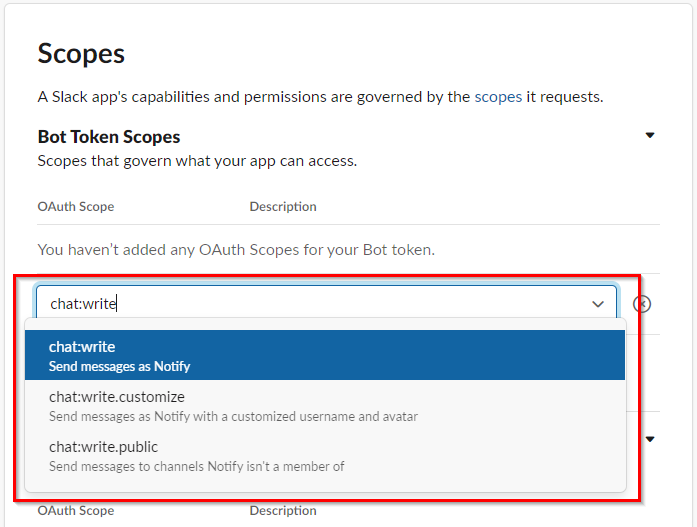
Slack APIの権限を追加する
BOTがChatに投稿するにはchat:write の権限が必要になるため、付与します。
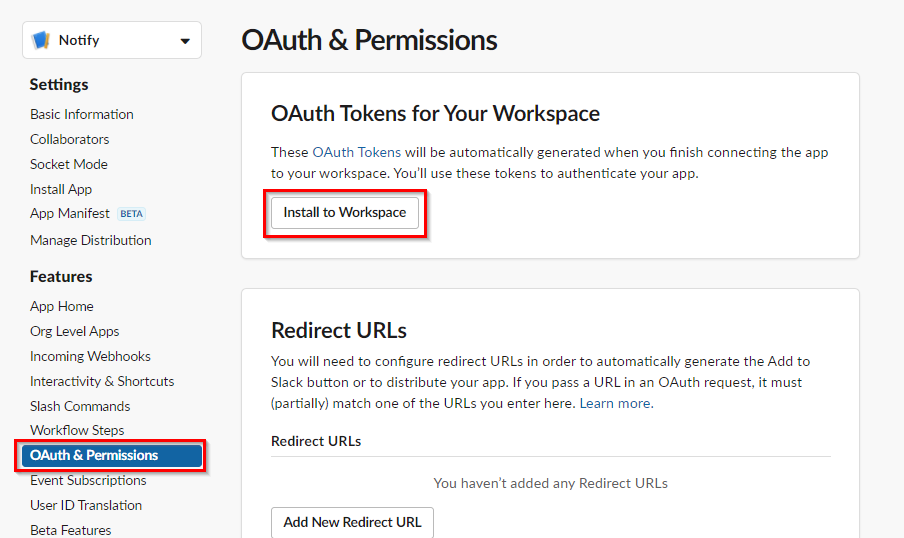
OAuth Tokenを取得する
後からGASで必要になるトークンを取得します。
アプリをワークスペースにインストールすることで、BOTのOAuth Tokenを取得できます。
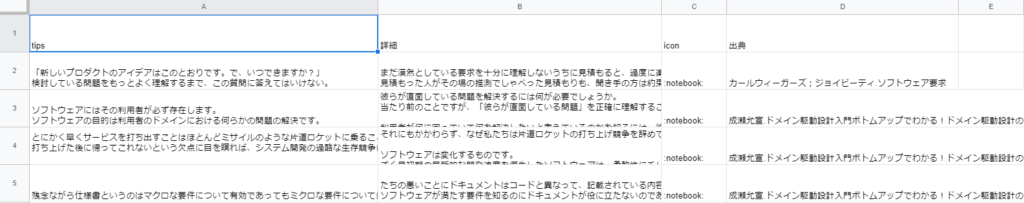
投稿内容をスプレッドシートで作る
投稿するTipsの内容をスプレッドシートで作成します。
スクリプトを作る
スプレッドシートのメニュー「ツール > スクリプトエディタ」からエディタを起動します。
スプレッドシートURL、シート名、トークン、投稿先チャンネルIDをセットします。
トークンは前の手順でSlackアプリを作成した時に取得したOAuth トークンです。
チャンネルIDはSlackでチャンネルを右クリックし、リンクをコピー から取得できます。
「https://*******.slack.com/archives/ CFV2R31RV 」
プログラムはネットから拝借してきた物を用途に合わせて変更しています。
保守性は皆無な酷いコードなので時間のある方はリファクタリングしてから使って下さい。
スプレッドシートの読み取りデータ列の指定は直書きで、投稿書式も固定されているので気をつけて下さい。
設定が完了したら、エディタの実行ボタンからpostメソッドを実行してみましょう。
成功すればチャンネルに投稿されます。
// スプレッドシートURL
const spreassheetUrl = 'https://docs.google.com/spreadsheets/d/***********';
// シート名
const sheetName = 'tips'
// トークン
const token = 'xoxb-*********-**********-*************';
// 投稿先チャンネルID
const channel_id = '**********';
function post() {
const spreadsheet = SpreadsheetApp.openByUrl(spreassheetUrl);
const sheet = spreadsheet.getSheetByName(sheetName);
/*
シートの最終行番の読み込みと乱数で行を取得する。
見出し行などを削除するために数字を足したり引いたり
*/
const maxRow = sheet.getDataRange().getLastRow();
const numRow = Math.floor(2 + Math.random() * (maxRow - 1));
const tip = sheet.getRange(numRow, 1).getValue();
const detail = sheet.getRange(numRow, 2).getValue();
const icon = sheet.getRange(numRow, 3).getValue();
const person = sheet.getRange(numRow, 4).getValue();
const ts = postToSlack([
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": tip
}
},
{
"type": "context",
"elements": [{
"type": "mrkdwn",
"text": icon + " " + person + "_"
}]
}
]);
if (detail != '') {
postToSlack([
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": detail
}
}
], ts);
}
}
/*
* ChatAPIで投稿する
* blocks: ChatAPIのblocksデータ
* thead_ts: スレッドへ投稿する場合に指定する
*/
function postToSlack(blocks, thread_ts = null) {
const url = "https://slack.com/api/chat.postMessage";
const payload = {
token: token,
channel: channel_id,
blocks: JSON.stringify(blocks) // blocksのみparseする ※payloadごとparseするとエラー
};
if (thread_ts) {
payload["thread_ts"] = thread_ts;
}
const params = {
"method": "post",
"Content-Type": "application/json",
"payload": payload,
};
// Slackに投稿する
const response = UrlFetchApp.fetch(url, params);
const dates = JSON.parse(response.getContentText('utf-8'));
// thread_ts を返す
return dates['ts'];
}
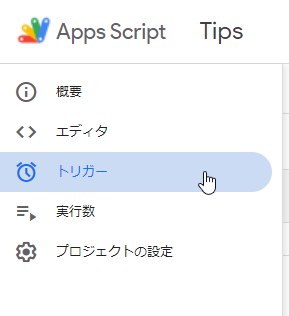
トリガーを使ってスケジュール化する
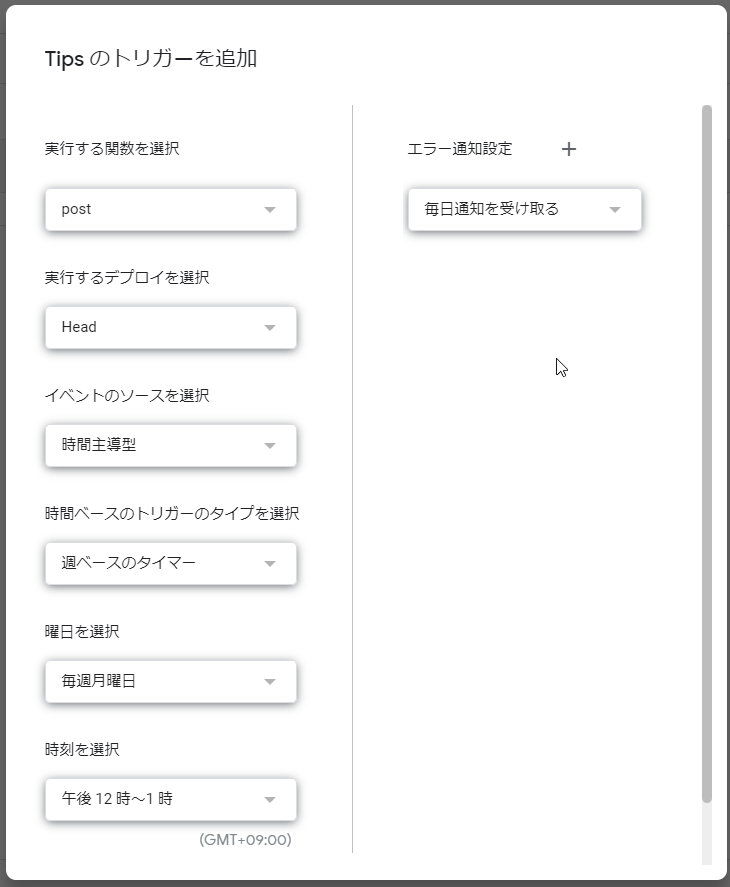
スクリプトエディタのメニューからトリガーを選択します。

![[Slack] 定期的にメッセージをランダムで発言するアプリを作る](https://wonwon-eater.com/wp-content/uploads/2021/06/img-what-you-need.jpg)













 プロフィール
プロフィール





コメントを書く