VSCodeの拡張機能のphp-intellisenseはインストールはしたものの上手く動かないケースがあります。よくある確認箇所について紹介します。 そもそも動作してる? php-intellise…
人気急上昇中のVisual Studio Code (VSCode)ですが、PHPの場合はデフォルトでは満足な開発環境にはならない為、おすすめの拡張機能を紹介します。
※各見出しをクリックするとGitHubリポジトリへ遷移します。
- 1. 1. PHP IntelliSense
- 2. 2. PHP DocBlocker
- 3. 3. PHP Debug
- 4. 4. Debugger for Chrome
- 5. 5. php cs fixer
- 6. 6. Project Manajer
- 7. 7. Material Icon Theme
- 8. 8. Bookmarks
- 9. 9. PHP File Types
- 10. 10. TortoiseSVN
- 11. 11. Bracket Pair Colorizer 2
- 12. 12. REST Client
- 13. 13. PlantUML
- 14. 14. TODO Highlight
- 15. 15. Rainbow CSV
- 16. 16. Log File Highlighter
- 17. 17. Regex Previewer
1. PHP IntelliSense
インテリセンス(コード補完)をVSCode標準の物よりも強化できます。
併せてクラスやメソッド、変数の「定義へ移動」、「すべての参照の検索」が出来るようになります。
PHPは動的型付け言語のため、外部ファイル等は読み込み方次第ではインテリセンスが正しく機能しないこともあります。
そういった場合は、シンボルの検索(Ctrl+T)でワークスペース内で定義されているシンボルを名称で検索できるため、ファイル全検索よりは効率的に探すことが出来ます。
2. PHP DocBlocker
メソッドのコメントの入力時、「/**」を入力するとメソッド情報から定義済みの@param、@return、@throwsを含めた状態で入力を始められます。
些細な事ですが作業を効率化する上では必須の拡張機能です。
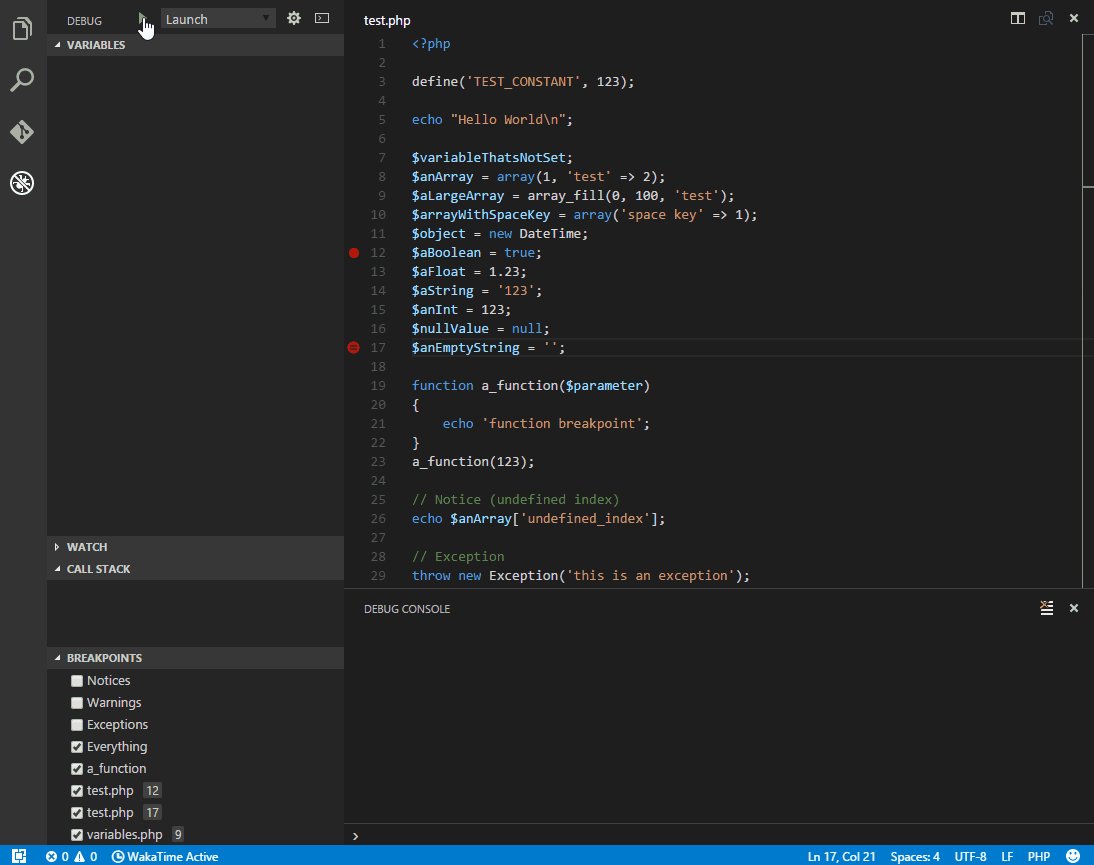
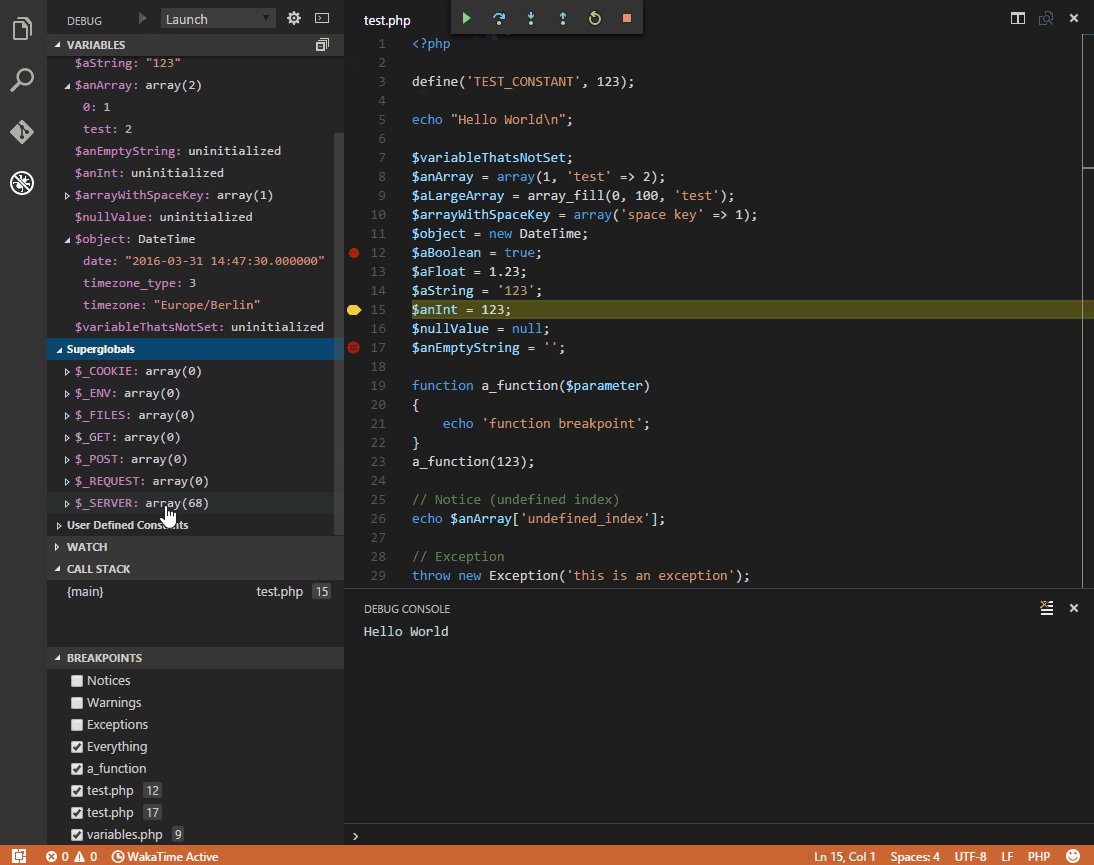
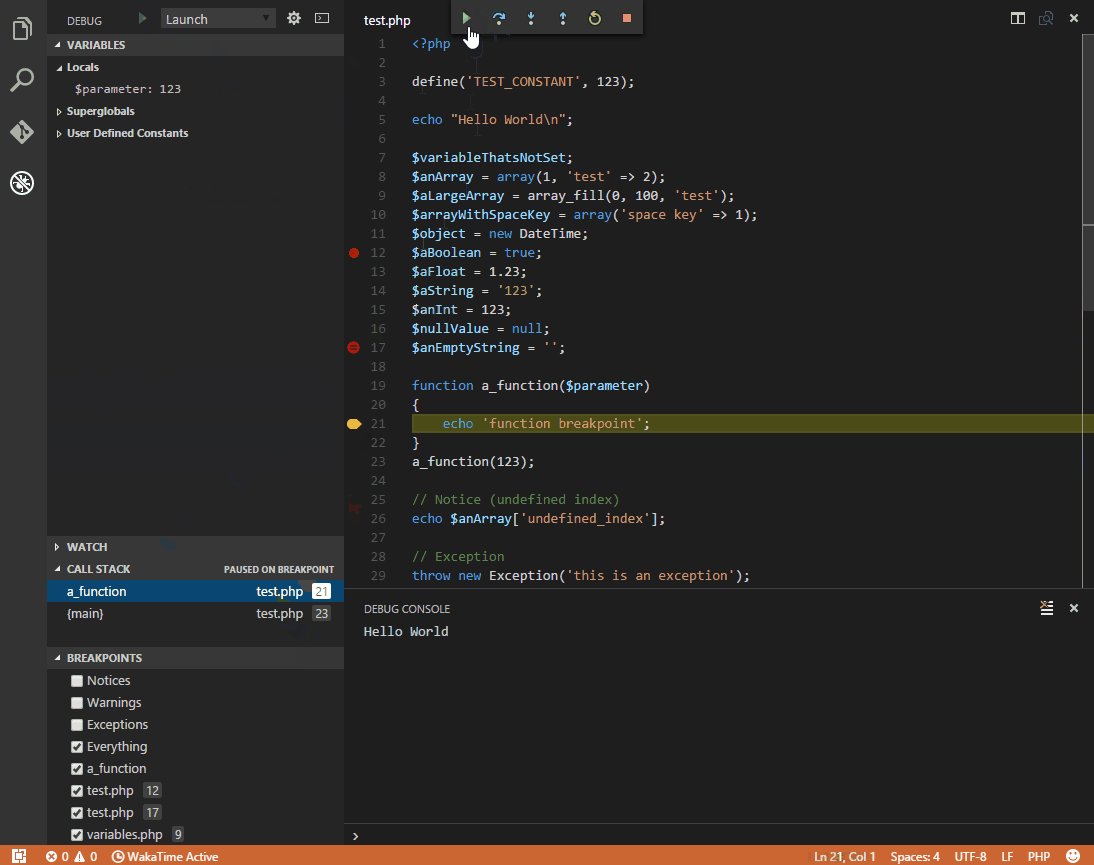
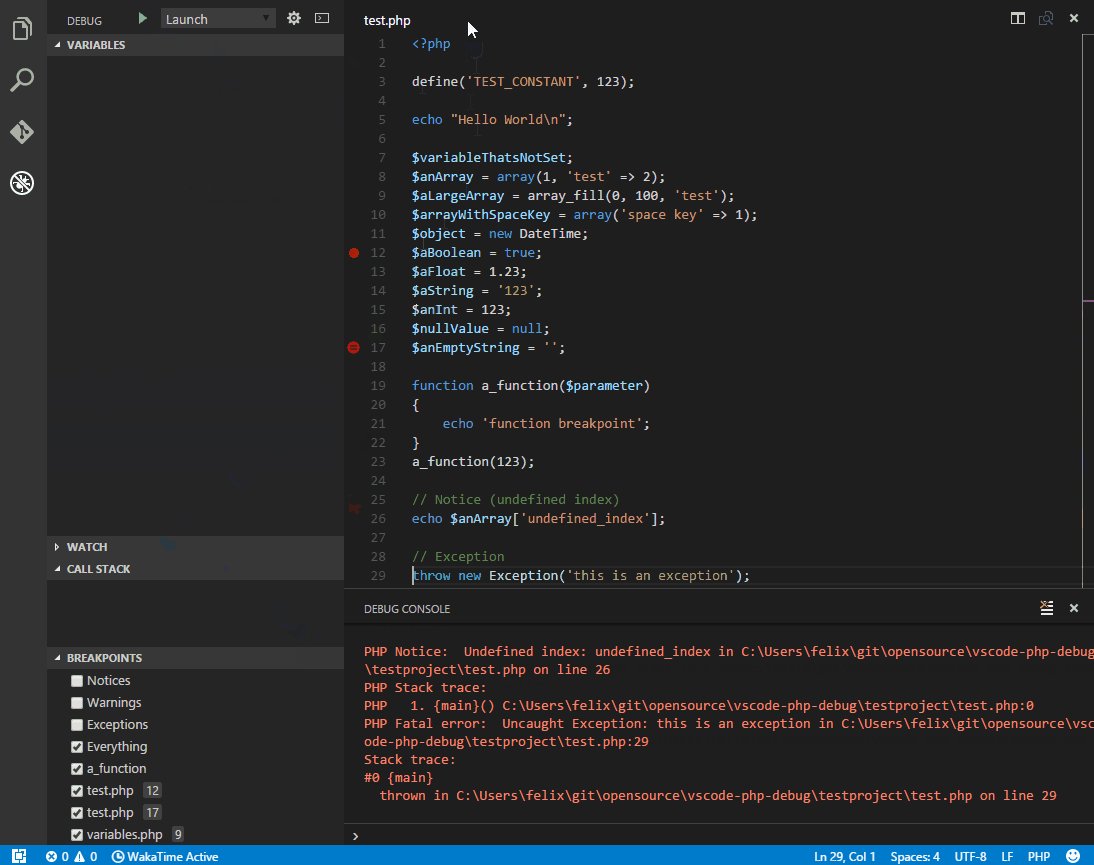
3. PHP Debug
ブレークポイントを設置して変数のウォッチ、ステップ実行をして処理の確認が出来るようになります。
昨今では開発時に必須な機能のため、入れるべきです。
XDebugでデバッグ機能を実現している為、別途XDebugの設定が必要になります。
4. Debugger for Chrome
Chromeブラウザで開発する場合、JavaScriptのデバッグをChrome開発者ツールではなくVSCodeのデバッグ機能で確認できるようになります。
デバッグ操作する場所がVSCodeに統合される為、いちいちChromeの開発者ツールを開かなくてよくなります。
Chromeは立ち上げる際にデバッグモードで起動しておく必要があります。
5. php cs fixer
ソースの{ }の書き方やスペースの取り方等、自動でフォーマットする拡張機能です。
入力時、貼り付け時、保存時などのタイミングで自動実行するように設定可能です。
複数人で開発するプロジェクト等ではメンバー間で表記が違うと見にくくなる為、拡張機能を使って統一しましょう。
こちらも別途、本家の「php-cs-fixer.phar」を用意する必要があります。
6. Project Manajer
ワークスペースの複数管理が出来る拡張機能です。
コマンドから「Project Manajer: Save Project」ですぐに呼び出したいワークスペースを事前に保存しておきます。
ワークスペースを開く場合は、「Project Manajer: List Project to Open」から保存したリストからワークスペースを開けます。(文字列検索可能)
また、「Project Manajer: List Project to Open in New Window」から開くと、新しいウィンドウで開くことが出来ます。
VSCode共通ですが、コマンドは全文入力する必要はありません。
(例)コマンドパレット「Ctrl+Shift+P」→「Project Manajer: List Project Open in New Window」(赤字のみ入力)
7. Material Icon Theme
VSCode内のエクスプローラーで表示されるファイル・ディレクトリアイコンをいい感じに変更します。
デフォルトはディレクトリはアイコンがなくて階層関係が見づらかったり、他の拡張子のアイコンもパッとしませんが、この拡張機能は全般的に見やすいデザインになっている為、一度お試し下さい。
8. Bookmarks
ソースコード行にブックマークを設置できるようになります。
サイドバーにしおりのアイコンが追加され、ここから一覧で参照・削除も行えるため、コマンドは不要です。
ブックマークの追加時には右クリックから「Bookmarks: Toggle」で追加・削除をトグルで設定できます。
9. PHP File Types
PHPファイルの新規追加時、class、file、trait、interfaceごとにお決まりのテンプレートをセットした状態でファイルが追加できます。
地味ですが分かり切ったことを一から入力するのも手間なのでおすすめです。
10. TortoiseSVN
VSCodeのソース管理はデフォルトがGitのため、SVNを利用している場合に切り替えが必要になります。
SVNの開発案件に携わる方におすすめの拡張機能です。
標準のSVNよりも有名なSVNクライアントのTortoiseSVNを連動させた方が使いやすく機能も豊富です。
コマンドから開いているワークスペース・ファイルに対して各TortoiseSVNの操作をキック出来ます。
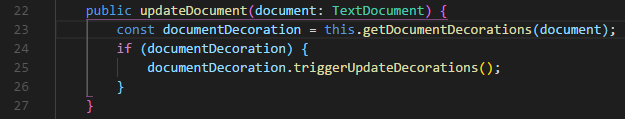
11. Bracket Pair Colorizer 2
対応するカッコを色付けて表示してくれます。
スコープがやたら広いプログラムはどうかと思いますが、現実あると便利で感動します。
ちなみにVSCode標準機能でカッコにカーソルを合わせた状態でCtrl+Shift+\で対応するカッコへジャンプ出来ます。
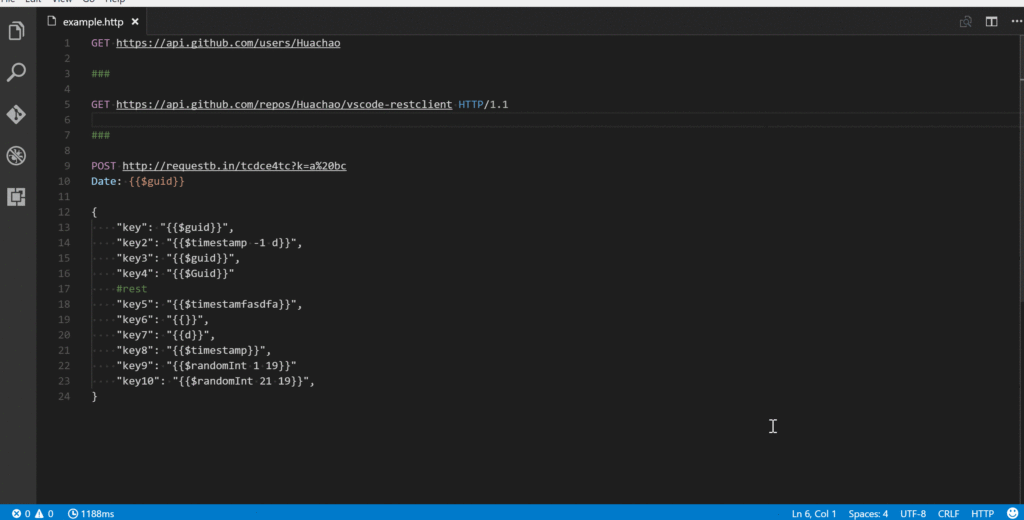
12. REST Client
VSCode上でHTTPリクエスト(GET、POST)を送信して、レスポンス結果が確認できます。
他のソフトを使うことなく色々なリクエストをVSCode上で投げてテストすることが出来ます。
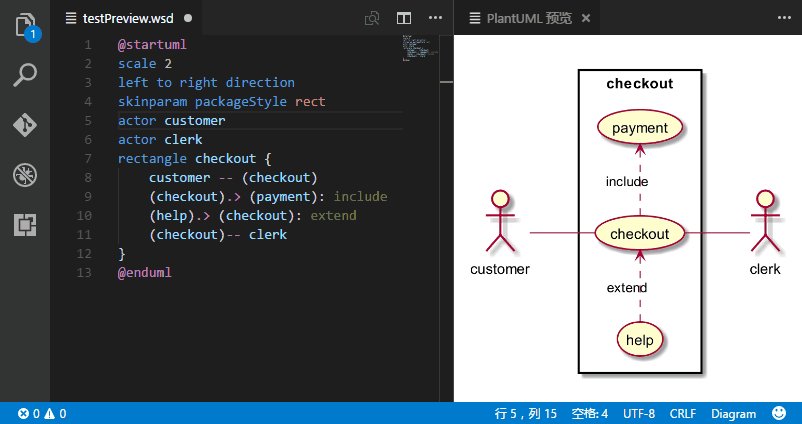
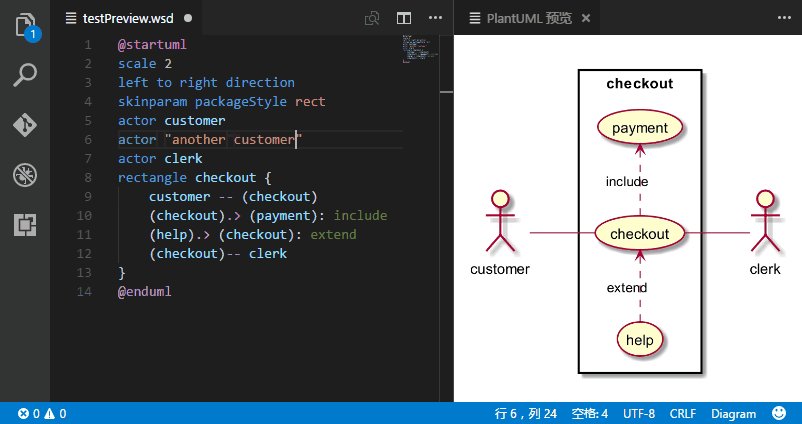
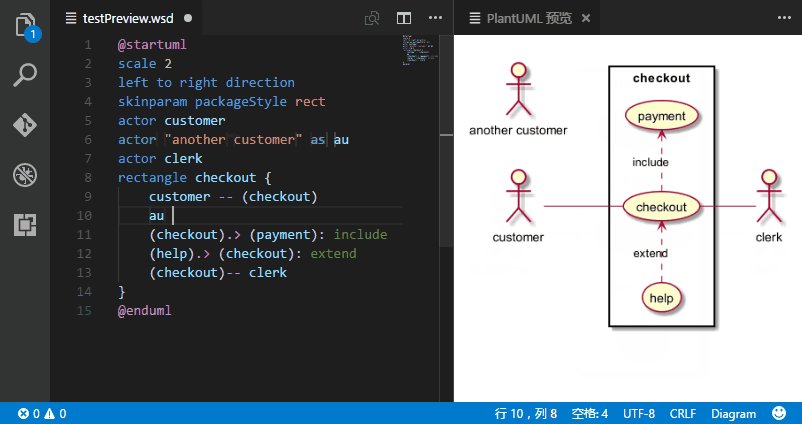
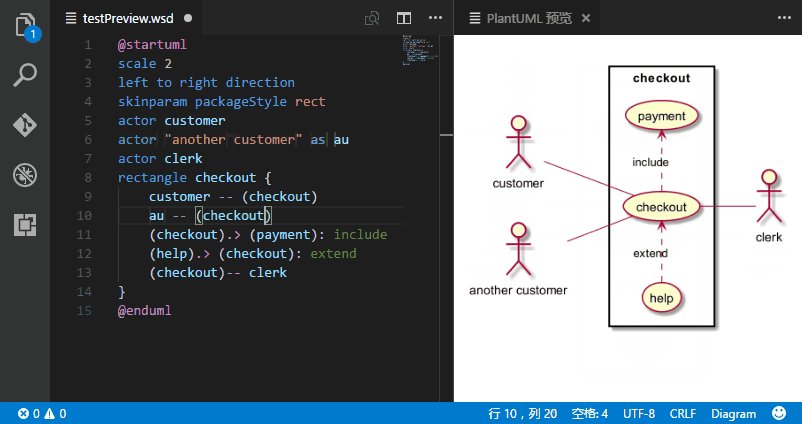
13. PlantUML
VSCode上でUML図が書けます。
シーケンス図、ユースケース図、クラス図、アクティビティ図、コンポーネント図、状態遷移図、オブジェクト図など、様々な図に対応しています。
マウス操作ではなくPlantUML言語として文字列で定義していきます。
動作にはGraphvizが必要になります。
14. TODO Highlight
TODO:やFIXME:のラベルを目立つ色で表示し、ワークスペース内で検索できるようになります。
15. Rainbow CSV
CSVを列ごとに色分けして表示してくれます。
他にもセル形式でグラフィカルに表示する拡張機能もありますが、エラーになる物が出てきたりサイズが大きいと落ちたりしますが、これはパフォーマンスに全く影響しません!
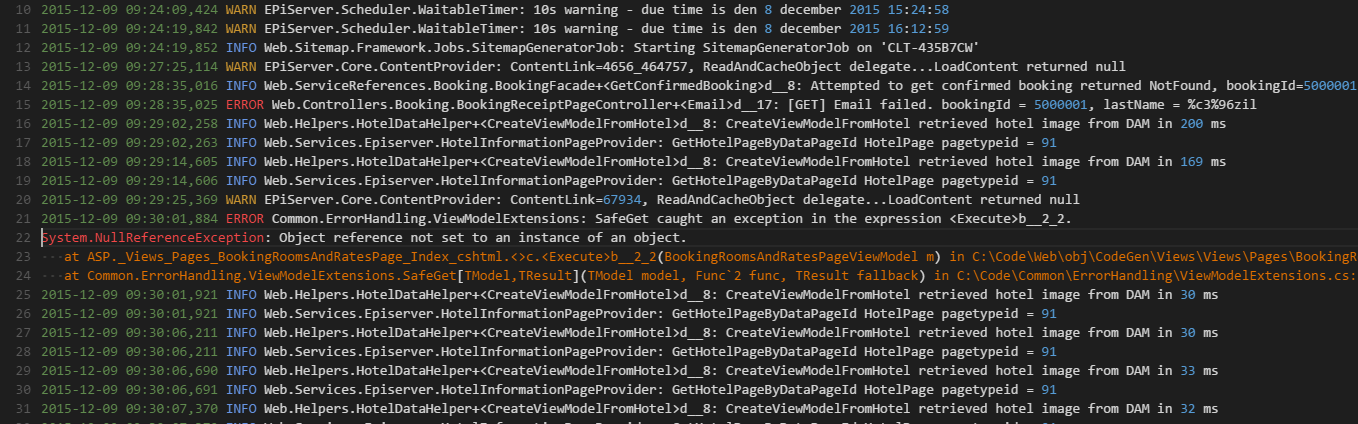
16. Log File Highlighter
出力ログを色付けして見やすくしてくれます。
無いよりもあった方が便利です。
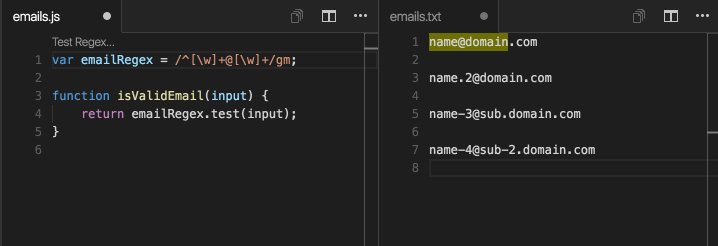
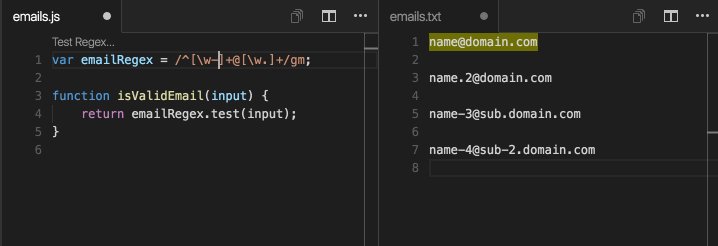
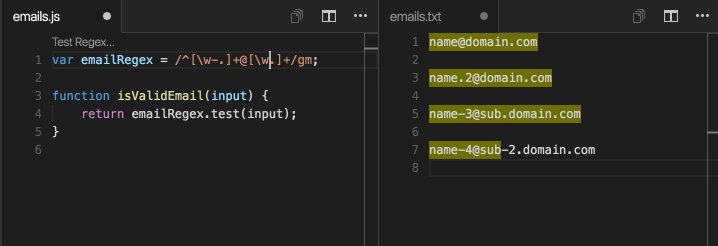
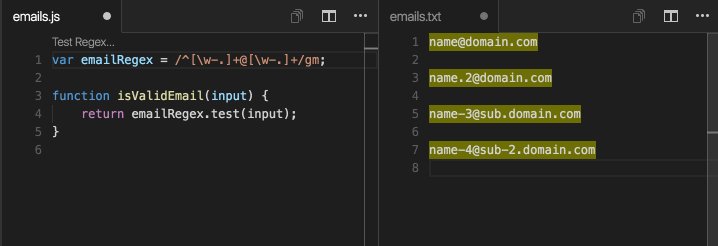
17. Regex Previewer
PHPでは正規表現を使う機会も多いと思います。
VSCode内で正規表現の確認をリアルタイムで行えます。
以上、17選でした。
少しでも効率的に開発できる環境を整えて臨みたいですね。

















 プロフィール
プロフィール





コメントを書く