ReactのuseEffectを使ってAPIからデータを取得して直ぐに参照しようとすると、値が取得されておらずにnullになっていることがあります。 その原因と対処方法について記載します。 useEf…
シングルページアブリ(SPA)を作るための有名なフレームワークに、Vue.js, React, Angularがあります。
これからプロジェクトに採用したり勉強するなら、どちらが良いのかGoogleトレンドの情報から見ていきたいと思います。
Googleトレンドとは
Googleトレンドとは、あるキーワードがGoogleでどれだけ検索されているかというトレンドをグラフで見ることができるツールです。
これを見ることでキーワードに対する人気度の推移を調べることが出来ます。
日本国内におけるVue.js, React, Angularの推移

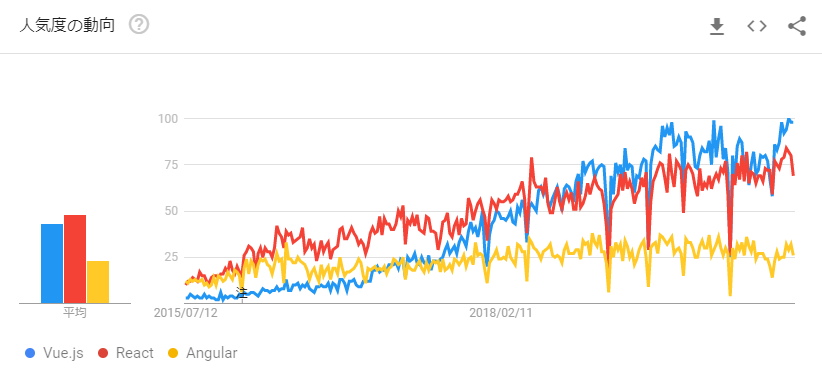
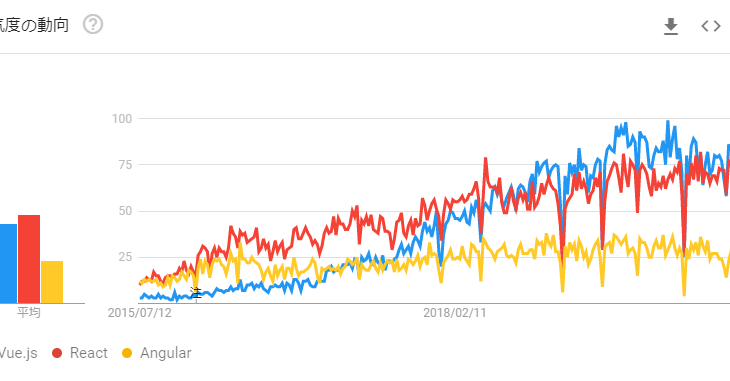
2015年~2020年の日本における人気度の推移です。
Vue.jsが最も人気になって来ていることが分かります。
Web業界でもVue.jsの方がReactより簡単という声をよく聞くようになり、トレンドに現れていると感じます。
Angularに関しては、フルセットで大規模向けというイメージですが、新しいフレームワークに押されて少し停滞気味です。
ちなみに、各フレームワークの初版リリース年は以下の通りです。
- Vue.js 2014年
- React 2013年
- Angular (AngularJS) 2009年
世界におけるVue.js, React, Angularの推移

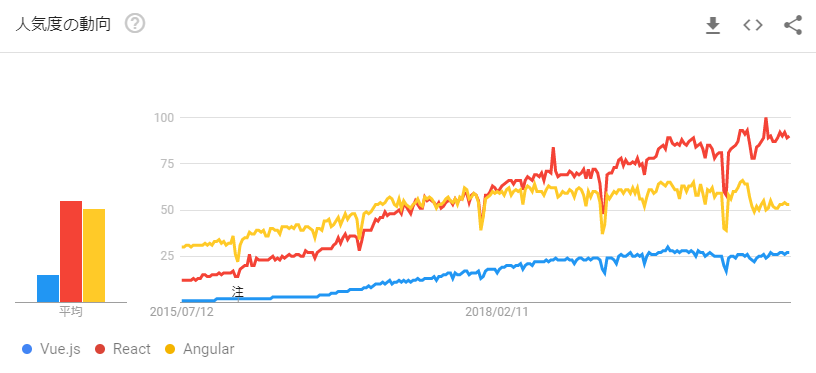
2015年~2020年の世界における人気度の推移です。
日本の推移とは全く異なります。
日本では一番人気のVue.jsは世界規模で見ると最も人気がありません。
世界的に見て人気がないからと言って、Vue.js自体が駄目なわけではありません。
ただし、コミュニティや有志のコンポーネントは少なくなるので一考が必要でしょう。
Vue.jsは流行っている?

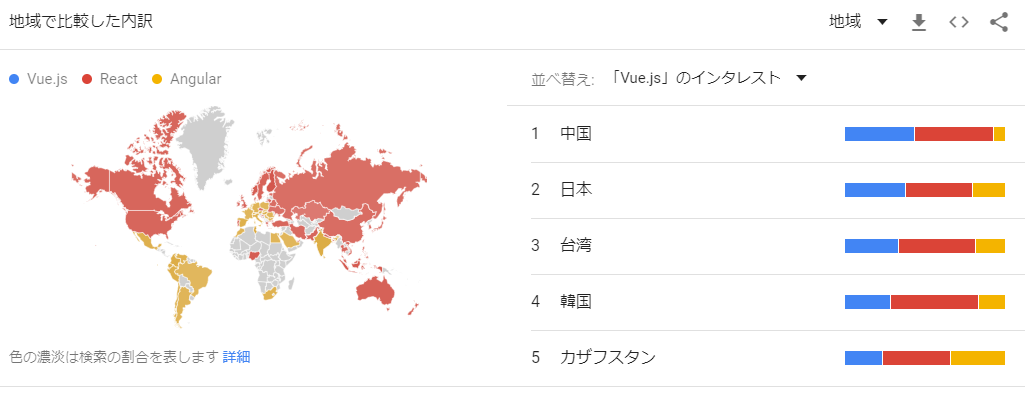
Vue.jsの流行っている国を見ると、中国、日本、台湾、韓国とアジアが中心となっています。
Vue.jsは中国が発祥なので、アジア近辺で人気ではないかと考えられます。
トレンドを見て
結局のところ、何を目的に利用するか次第でしょう。
ビジネスとして簡単で技術者が多く、教育コストが削減できる事にメリットを感じるならVue.jsがオススメです。
懸念としてはチャイナリスクや今後の存続性などが考えられます。
勉強目的であれば、Reactの方が得られるものは大きいと思います。
世界規模で見ればReactのコミュニティはVueと比べて圧倒的に多く、新しいアプローチやアーキテクチャが生み出されています。
また、Vue.jsは公式ドキュメントを見ても手間なく簡単にSPAが作れるよというスタンスに対して、Reactはなぜこうやって書くのか動かす前に理解しようから始まります。
フロントエンドは良くも悪くも自由に書けてしまうので、動けばOKで書いていくとシステムの規模が大きくなった時に破綻します。
ReactはSPAやコンポーネント化の理解、Reduxでfluxの理解と進むため、ライブラリ開発者が意図する正しい設計・使い方が出来るようになります。
ただし、そのために覚えることが多い&難しいので挫折することでも有名です。
厳しいと感じたらVue.jsから入り、後々にReactを勉強すると良いでしょう。








 プロフィール
プロフィール





コメントを書く