AppSheetのデータファイルタイプ「Image」でスマートフォンからアップロードしようとすると、カメラが立ち上がって端末内のファイルを選択できない場合の対処について紹介します。 問題 ファイルタイ…
AppSheetで現在地から対象の地点まで何km離れているかを表示する方法です。
これが出来ると、飲食店リストのアプリでは10km圏内を抽出して表示したり、近い順に表示することが出来ます。
何km離れているかはどうやって求める?
現在地と目的地の経度・緯度から求めることが出来ます。
地球の半径を使って小難しい数式で二点間の距離を導き出しますが、AppSheetではDistanceという関数が用意されているので、これを使用しましょう。
Distanceeで距離(km)を求める
Distanceはこの条件式を定義する箇所で使用できます。
![]()
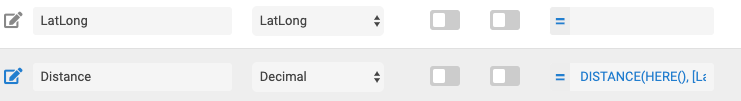
LatLong列を追加する
今回はData – Tablesのデータに設定します。
飲食店リストであれば、店名、住所などのデータを持っています。
距離を求めるには経度・緯度が必要なので、住所から経度・緯度を求めて新しく列に追加します。
数件であればGoogleMapなどの地図アプリを利用すれば確認できます。
大量に住所から経度・緯度を変換する必要がある場合は、GoogleのGeocodingAPIを使用すると、まとめて変換できます。
GoogleスプレッドシートのGASで取得する場合のサンプルを記載しておきます。
※エラー処理、リトライ、スリープなどの処理は含まれていません
// 選択範囲に対してLatLong値をセットする
function convert() {
const addressColumn = 1; // 住所文字列のカラム列番号
const sheet = SpreadsheetApp.getActiveSheet();
const range = sheet.getActiveRange();
for (let i = range.getRow(); i <= range.getLastRow(); i++) {
for (let j = range.getColumn(); j <= range.getLastColumn(); j++) {
const address = sheet.getRange(i, addressColumn).getValue();
const cell = sheet.getRange(i, j);
if (address == '') {
continue;
}
var loc = convertFromAddressToLocation(address);
cell.setValue(loc.lat + ', ' + loc.lon);
}
}
}
function convertFromAddressToLocation(address) {
const apiKey = '{Google Map GeocodingのAPIキーをセット}';
if (address === '') {
return
}
var api_url = "https://maps.googleapis.com/maps/api/geocode/json?address=" + encodeURI(address);
api_url += '&key=' + apiKey;
var response = UrlFetchApp.fetch(api_url);
var result = JSON.parse(response);
var location = result['results'][0]
if (typeof location === 'undefined') {
return
}
location = location['geometry']['location']
return {lat: location['lat'], lon: location['lng']}
}
Distance列を追加する
Data – TablesからAdd Virtual Columnボタンから実在しない仮想カラムを追加できます。
現在地を基準に値が変わるDistanceは、利用者ごとに異なる情報になるため、通常のカラムではなく仮想カラムとなります。

Distance式
DISTANCEは以下の関数となります。
第1引数:座標1
第2匹数:座標2
返り値:距離(km)
DISTANCE(HERE(), [LatLong])
HERE()で利用者自身の現在地座標を取得し、第2引数に先に求めたデータのLatLong列を指定します。
近い順に表示する
仮想カラムで定義したDistance列には、現在地から何km離れているかの距離が含まれています。
このカラムをUXメニューのSort条件にAscending(昇順)として指定すれば、近い順で表示できます。
10km圏内を表示する
Data – Slicesで条件式で抽出した結果のデータテーブルを定義します。
ここでは、Distance列に対して指定したい範囲を指定します。
不正な値や算出に失敗した場合、Distance列には0が入る場合があるため、0より多い条件を入れることで除外できます。
AND(
[Distance] > 0.00,
[Distance] <= 10.00
)








 プロフィール
プロフィール





コメントを書く