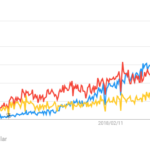
シングルページアブリ(SPA)を作るための有名なフレームワークに、Vue.js, React, Angularがあります。 これからプロジェクトに採用したり勉強するなら、どちらが良いのかGoogleト…
Jestでテストする時に○○がしたい、でも記述法が分からず調べる… その繰り返しです。
まとまった情報があると便利なので、まとめていきたいと思います。
逆引きテスト記法
テスト対象のコンポーネントを見つける
findComponentメソッドでコンポーネントを特定できます。
特定したいコンポーネントがテストするコンポーネント内に1つであれば、コンポーネント名(name)で特定できます。
複数ある場合は、コンポーネントにrefを割り当て、その名前で特定します。
// コンポーネント名で特定する
const item = wrapper.findComponent({ name: 'test-component' });
// refで特定する
const item = wrapper.findComponent({ ref: 'test' });
html HTMLをそのまま出力する
htmlメソッドで、wrapperのDOMのHTMLをそのまま出力します。
wrapper.html();
テキスト要素を取得する
spanタグ等で囲われた文字列を取得するにはtextを使用します。
expect(wrapper.text()).toBe('タイトル')
style要素の値をチェックする
DOMのstyle要素に指定された値を判定するにはattributesで属性を参照した上で、styleを指定します。
値は複数のスタイル指定が文字列でまとめて返ってくるので、完全一致ではなく部分一致(toContain)で見ると良いでしょう。
expect(wrapper.attributes().style).toContain('height: 10px');
表示・非表示を判定する
isVisibleでv-showによって非表示, display:noneであるかを判定できます。
expect(wrapper.isVisible()).toBeFalsy();
オブジェクトのプロパティが存在するか確認する
const data = { fruit: 'mikan', vegetable: 'tomato' };
expect(data).toHaveProperty('fruit');
オブジェクトに期待するオブジェクトが含まれるか確認する
const data = { fruit: 'mikan', vegetable: 'tomato' };
expect(data).toMatchObject({ fruit: 'mikan' });
dataの値をチェックする
mountしたコンポーネントからdataの値を参照できます。
const wrapper = mount([Component], {
localVue
});
expect(wrapper.vm.$data.name).toBe('anpanman');
methodsを実行する
mountしたコンポーネントのmethodを実行します。
const wrapper = mount([Component], {
localVue
});
wrapper.vm.clickButton();
Mock・Spy
メソッドがコールされたかチェックする
jest.fn()で生成したモックは、toBeeCalledで1回以上コールされたか判定できます。
const mockFunction = jest.fn();
const wrapper = mount([Component], {
localVue,
propsData: {
handleClick: mockFunction,
}
});
wrapper.trigger('click');
expect(mockFunction).toHaveBeenCalled();
propsをモックに差し替える
const setDeliveries = jest.fn();
const { wrapper } = mountFunction({
propsData: {
setDeliveries: setDeliveries,
},
});
methodsをモックに差し替える
Vue3に向けた次期バージョンのVue Test UtilsではMethodsのオーバーライドは出来なくなります。
composition APIになっていくとMethodsがVueファイルではなくTSファイルに切り出されていくそうですが、現状はmountする前にspyしておいてテストする事になりそうです。
今後、Vue3にアップデートしてcomposition apiで記述するようになればテストも書きやすくなりそうです。
Vue Test setMethodsのdeprecated対策
https://zenn.dev/sengosha/articles/a21fc145b7bf95
const add = jest.fn();
const { wrapper } = mountFunction();
wrapper.vm.$data.add = add;
Mockが1回目にコールされた時に与えられた引数を取得する
expect(mockFunction.mock.calls[0][0]).toBe(1);
mockのmethodの返り値をセットする
mockにしたmethodの返り値を設定できます。
同期メソッドと非同期メソッド(Promise)では設定方法が異なり、それぞれ以下のように設定します。
同期メソッド
const mockMethod = jest.fn(); mockMethod.mockReturnValue(1);
非同期メソッド
const mockMethod = jest.fn();
mockMethod.mockResolvedValue({ data: { id: 1 } });
ファンクションをspyする
mockはファンクション自体を置き換えますが、spyは文字通りファンクションは置き換えず文字通りスパイします。
振る舞いはそのままでコールされた回数や渡された引数の値、返却した返り値などを取得できます。
const spyFunction = jest.spy(ComponentObject.methods, 'calculation'); //... expect(spyFunction).toBeCalled();
参考
記載のないものは公式のリファレンスAPIを参考にすると良いでしょう。
Jest – Expect
https://jestjs.io/docs/ja/expect
Wrapper | Vue Test Utils
https://vue-test-utils.vuejs.org/ja/api/wrapper/






 プロフィール
プロフィール





コメントを書く