この組み合わせは、いま最も選ばれやすい組み合わせではないでしょうか。 この土台を作るだけでも選択肢や注意するべきポイントが沢山あって一苦労です。 プログラマーならコードで語れ!というように、ボイラープ…
本格的にコードを書いていく前に、ソースコードをコーディングルールに従って自動的にフォーマットされるようにしておきます。
堅苦しい理由を挙げれば、「チームで開発するときは人によって書き方が違って読みづらく効率が悪い!ミスも誘発するので入れます!」
ですが、単純に勝手にきれいにして貰えると楽なので入れましょう。
連載
本記事は複数記事の連載記事の1つです。
この記事に関連するコミット
PHP-CS-Fixerをインストールする
Composerからフォーマッターのパッケージをインストールします。
composer require --dev --with-all-dependencies friendsofphp/php-cs-fixer
–devオプション
開発環境のみインストールされるようになります。
フォーマッターは保存時にソースコードをフォーマットするだけなので、プロダクション環境(本番)で実行することはありません。
無用なものを入れるとセットアップの時間も増えるので、プロダクション環境で必要かどうかでオプションを使い分けましょう。
–with-all-dependenciesオプション
依存関係のパッケージもすべてインストールするオプションです。
PHP8.1で実行する
2021/12/04時点ではPHP8.1がリリースされて間もないため、PHP-CS-Fixerはまだ未対応なので実行できません。
環境変数をセットしておくことで環境要件を無視して実行させることが可能なため、セットします。
docker-compose.ymlでコンテナの環境変数をセットします。
※PHP-CS-FixerがPHP8.1に対応完了後は不要になります。
PHP-CS-Fixerを実行する
フォーマットするfix引数と対象のディレクトリ・ファイルを指定します。
試しにインデントを崩してみたりスペースを省略した上でコマンドを実行したらフォーマットされるか確認します。
vendor/bin/php-cs-fixer fix app/Models/User.php
フォーマットルールをカスタマイズする
PSRに準拠したルールでフォーマットするようにルールをカスタマイズできます。
.php-cs-fixer.dist.phpを作成し、用意されているルールセットを指定したり、1つ1つルールを指定して細かくカスタマイズできます。
ルールセットとルールの詳細はパッケージのGitHubのドキュメントを参考に設定します。
VSCodeでPHPファイル保存時に自動的にフォーマットする
VSCodeの拡張機能「junstyle/php-cs-fixer」をインストールします。
これは、PHP-CS-Fixerの実行パラメータ等をVSCodeの設定ファイルで管理し、VSCodeコマンドや保存時に自動実行してくれる拡張機能です。
.devcontainerに追加する
Remote Container拡張には、コンテナ接続時に、そのコンテナで必要なVSCodeの拡張機能の自動インストール・設定値のセットを定義してソース管理に含めることができます。
この方法で定義しておくことで、チームメンバーが開発環境を構築する際には一人ひとり作業する必要なくコンテナを開けば、開発に必要な拡張機能・設定値が自動でセットされます。
追加・変更があった際にもソース管理されているファイルに定義するので「新しい○○拡張入れたからpullしてコンテナリビルドしてねー」とアナウンスするだけでOKです。
.devcontainer.json
{
"name": "php",
"dockerComposeFile": [
"../docker-compose.yml",
"../.devcontainer/docker-compose.yml"
],
"service": "php",
"workspaceFolder": "/workspace/laravel",
"shutdownAction": "none",
"settings": {
"editor.formatOnSave": true,
"php-cs-fixer.executablePath": "/workspace/laravel/vendor/bin/php-cs-fixer",
"php-cs-fixer.onsave": true,
"php-cs-fixer.config": ".php-cs-fixer.dist.php",
},
"extensions": [
"bmewburn.vscode-intelephense-client",
"felixfbecker.php-debug",
"mehedidracula.php-namespace-resolver",
"mikestead.dotenv",
"neilbrayfield.php-docblocker",
"recca0120.vscode-phpunit",
"junstyle.php-cs-fixer",
]
}
settings
settingsにセットした設定値は、コンテナ接続中のみ自動的に反映されます。
php-cs-fixerに関する設定値を追加します。
executablePathにフルパスを指定するため、「laravel」の部分は環境に合わせて変更して下さい。
extensions
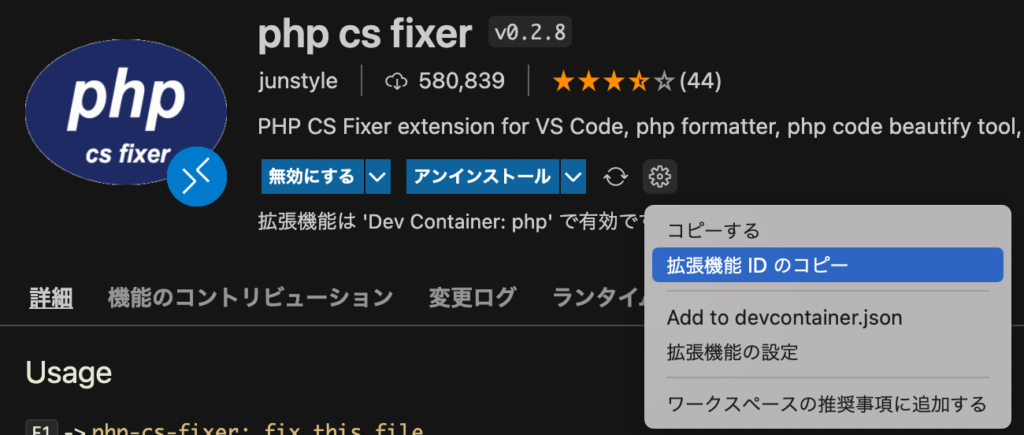
extensionsにセットした拡張機能IDは、コンテナ接続時に自動的にインストールされます。
拡張機能IDは以下からコピーできます。

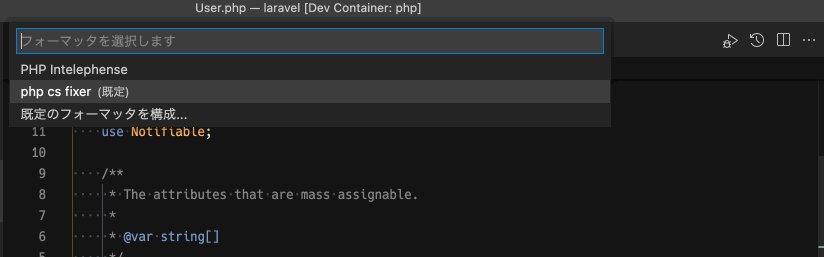
既定のフォーマッターにセットする
コマンドから実行して正しく動けば、パッケージの設定は問題ないことが確認できます。
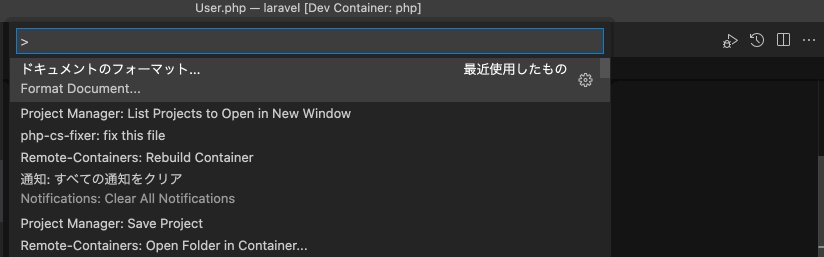
次は拡張機能のVSCodeコマンドphp-cs-fixer: fix this fileを実行して正しく動くのか確認します。
ここで失敗する場合は.devcontainerに設定した設定情報に問題があるので見直しましょう。
最後にPHPファイルを保存したらフォーマットされるようにします。
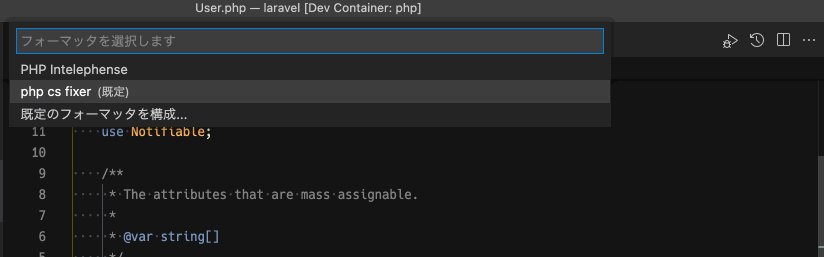
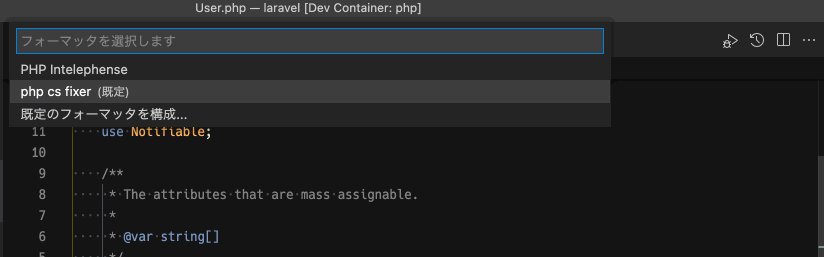
VSCodeコマンドのドキュメントのフォーマット...を実行すると既定のフォーマッターを選択できるので、php-cs-fixerをセットします。
これでファイルを保存すればフォーマッタが自動で実行されてフォーマットされるようになります。

全ファイルにフォーマッターを適用する
変更時に初めて実行されると、ソース管理する上で本当の変更内容とフォーマットによる変更内容が混ざってしまいます。
初回やフォーマッターのルールを変更した場合には、一度全ファイルをフォーマットしておきましょう。
実行対象にディレクトリを指定すれば、その中に入っているディレクトリ・ファイルに再帰的にフォーマットを実行してくれます。
vendor/bin/php-cs-fixer fix .






 プロフィール
プロフィール





コメントを書く