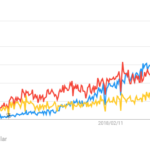
シングルページアブリ(SPA)を作るための有名なフレームワークに、Vue.js, React, Angularがあります。 これからプロジェクトに採用したり勉強するなら、どちらが良いのかGoogleト…
Vuetifyのv-dialogはdata-app属性がついたタグ内で実行する必要があり、Jest等のコンポーネント単体をマウントする場合には警告が表示されます。
v-dialogを含むコンポーネントのテストで警告が発生する
テスト自体は成功するもv-app(data-app属性)のタグ内で実行されていないと警告が表示されてしまいます。
Application is missing component.
すべてのテストでv-appを自動的に追加する
一つ一つのコンポーネントのテストに毎回書かず、Jestのテスト共通でv-app(data-app属性)が追加されるようにtest/unit/index.jsに以下のタグを追加します。
test/unit/index.js
var app = document.createElement('div')
app.setAttribute('data-app', true)
document.body.appendChild(app)






 プロフィール
プロフィール





コメントを書く